網路行銷-吳O芝-瑜珈服官網優化
- Tw Tedu

- 2022年3月7日
- 讀畢需時 2 分鐘
已更新:2023年1月17日
瑜珈服形象官網-SEO優化,此作品使用於:面試用作品集

專案介紹

因為身邊的朋友長期在學習空中瑜珈
而好看的瑜珈服也可以是時尚且健康生活的表現,對此作為靈感
想要做出以瑜珈服飾為商品的官方網頁
讓顧客在選擇商品之餘還能夠學習到新的瑜珈知識。
網站呈現
瑜珈之旅 - 首頁

瑜珈之旅 - 關於我們

瑜珈之旅 - 瑜珈資訊

瑜珈之旅 - 新品專區

瑜珈之旅 - Q&A

瑜珈之旅 - 購物車

專案流程大綱
主機選擇 - 主機目前選擇使用AWS。
HTTPS
使用WordPress做為內容管理系統
SEO優化方式
Rank Math外掛
文章SEO優化
404設置
手機板頁面檢查
對話框功能
回饋信設置
GA追蹤碼
製作sitemap的方式
專案技術內容
專案流程1.主機選擇 - 主機目前選擇使用AWS。

會在資料庫後台的wp_options裡將新對應的主機數字修改。
18.118.16.178/phpmyadmin/

專案流程2.HTTPS
用Zerossl的SSL憑證,之後再去WordPress 後台去做修改。

申請DNS網域名稱,並選擇簡單好記憶的。

專案流程3.使用WordPress做為內容管理系統

Astra主題來製作網頁外觀,自由度高不受限制且很容易上手。
設定麵包屑導航,設置在適當的位置。


專案流程4.SEO優化方式
符合搜尋需求的title & description
每篇文章大約一千字左右以及內容關鍵字
圖片皆設定替代文字(alt)
適合閱讀的字體大小、標題h1、 h2...等
符合手機板、電腦版介面設計的體驗
SSL 憑證重要性
持續的更新
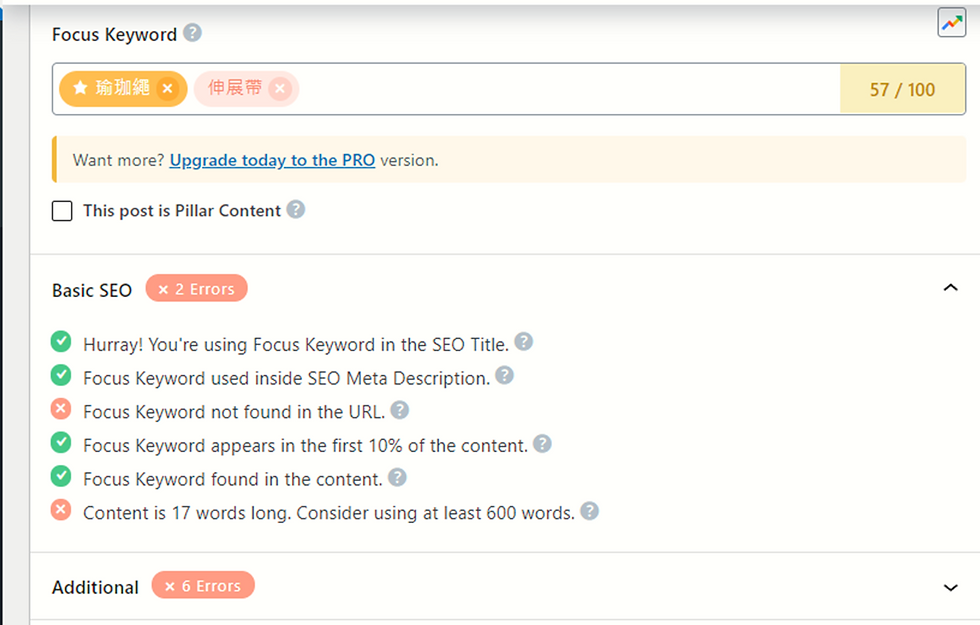
專案流程5.Rank Math外掛

•SEO優化的方式為使用Rank Math外掛
能即時看到設置關鍵字後的評估分數
•Rank Math為英語版的關係
中文會讀取不到,所以盡量符合即可。

專案流程6.文章SEO優化


專案流程7.404設置


專案流程8.手機板頁面檢查
在手機版面查看時,預設的底部列表因為太長,會導致畫面滑動過久,所以需要修改更為簡短,以及調整每頁的文字大小,將預設的太大或過小文字皆調到適中能方便閱讀為止。

專案流程9.對話框功能
IG則是設置在品牌故事下。
最後觀看各類型手機版面上是否會擋住太多而影響閱讀。


專案流程10.回饋信設置

•如果主機沒有預設的話會收不到的WordPress網站發出的所有郵件
•使用Gmail來設定SMTP

專案流程11.GA追蹤碼
GA追蹤碼放置於WordPress佈景主題編輯器裡header.php
將追蹤碼貼在緊接 <head> 開頭代碼的後面之後跟Google Search Console做串聯。

專案流程12.製作sitemap的方式
使用xml-sitemaps生成下載,上傳到主裡後再Google Search Console提交,等待擷取。

專案心得&教學回饋
透過這次專案製作與老師每次的討論,過程中學習到更多的SEO規則、文章關鍵字密度、網頁和手機排版技巧、架設網站的技能...等。
感謝Meloeo老師的指導建議,還有小幫手們專案追蹤,讓我更清楚了解整套專案流程所需的技巧與內容。





留言