嗨,職發小姊姊,阿崔又來囉😘
很多人對設計有憧憬,但普遍對於UI Designer跟UX Designer的職務內容不太清楚今天來聊聊兩個崗位的不同,看看哪一個方向會更適合你吧❗️
小聲:
如果你是設計師,應該很懂左邊這張動圖的心境😭
甚麼是 UI、UX
⭐️ UI
✔️ User Interface ,譯:使用者介面
✔️ 專注於產品「看起來怎麼樣」
✔️ 負責設計與使用者互動的介面或媒介
⭐️ UX
✔️ User Experience,譯:使用者體驗
✔️ 專注於產品「用起來的感覺怎麼樣」
✔️ 負責了解使用者的操作模式及背後的象徵意義
🔶 其中,UX可以再細分兩個方向:UX Researcher、UX Designer
◼️ UX 研究員 UX Researcher
用戶體驗研究:在UI設計前的前置作業,利用調查用戶、獲取資料來彙整出用戶的使用習慣報告。
◼️ UX 設計師 UX Designer
用戶體驗設計:負責網站的骨架設計,瞭解用戶從某一步到下一步的流程是否順暢、是否符合使用邏輯。
都是設計師,UI / UX 工作有甚麼差別?
🔰 設計的抽象到具體分成五個層級 (根據 Jesse James Garrett - The Elements of User Experience )

1️⃣ 策略
🔺 使用者的需求為何?開發的目的是什麼?
📜 參與者:PM、BD、客戶、UX設計
2️⃣ 範圍
🔺 有什麼功能可以滿足需求?開發功能需要什麼資源?
📜 參與者:PM、RD、UI 設計、UX 設計
3️⃣ 結構
🔺 如何呈現需要的功能?(例如:放大是直接點擊圖片還是要設計按鈕?)
📜 參與者:PM、UI 設計、UX 設計
4️⃣ 骨架
🔺 骨架視覺化前面階段的結果,開始繪製 Wireframe(線框圖)
📜 參與者:UI 設計、RD
5️⃣ 表層
🔺 綜合視覺與體驗設計,進行產品開發
📜 參與者:UI 設計、UX 設計、RD
兩者處理互動設計的目標不一樣
✏️ UI 設計師
⚡️ 視覺設計(包含:圖像、影像、配色、字型等)、版面設計(layout)、互動設計
✏️ UX 設計師
⚡️ 線框圖(wireframes)、資訊架構、使用者研究、場景構成(scenarios)、溝通、裝置、互動設計
🐾 簡單來說 ...
💡 UI 在互動設計上處理的是「感受」,牽涉到 beautiful
💡 UX 在互動設計上處理的是「行為」,牽涉到 useful
UI / UX 設計師都需要創意思考,但目的跟手段不同

🎈 UI 設計師
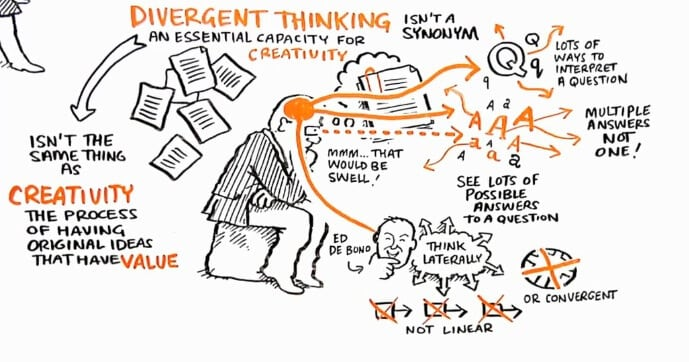
創意思考傾向藝術性,熱衷於天馬行空的擴散性思考(Divergent thinking)
🎈 UX 設計師
創意思考則是顯露在「解決問題」的創意,傾向於解決問題,偏向聚斂性思考(Convergent thinking)
💡 關於兩種思考方式的不同可以參考此影片(英文,無翻譯):Convergent vs. Divergent Thinking
UI / UX 設計師涉及的領域不同

UI Designer - Skill tree
📌 UI 硬實力
✔️繪圖工具:Sketch、Photoshop、Adobe XD、Illustrator …
✔️ 簡報、文書工具:Keynote、Word、Page
✔️ 程式語言*:HTML、CSS、JS* (加分條件)
✔️ RWD 設計 (網頁設計)
✔️ iOS 和 Android 設計 (App 設計)
🌱 小補充:並不是每個職缺都需要前端語言能力。如果需要,即是要求以下這三項:
◼️ html
◼️ css
◼️ Javascript / jQuery *
⭐️ 這三個是「切版」的必備,目的讓網頁視覺圖稿被實做成有流程順序的、可以被「模擬操作」的外殼。(外殼套上後端程式後才會變成真正的網站)
🌱 小補充:jQuery是預先寫好的Javascript函式庫
▶️ 用簡化的語法寫出和Javascript相同的效果,只要會操作就可以應付大部分的切版所需。
⚠️ 如果不了解Javascript的原理就使用jQuery,很容易陷入只知其然不知其所以然的狀況,建議先確切了解Javascript的原生寫法再進階到jQuery比較妥當。)
📌 UI 軟實力
✔️ 探索問題、洞察分析能力
✔️ 產品研究、技術趨勢分析能力
✔️ 創意發想、美感
✔️ 具有邏輯、溝通力及自學能力
UX Designer - Skill tree
📌 UX 硬實力
✔️了解各種研究方法的優缺點,以及在不同產品階段的應用方式
✔️質化研究&量化研究:用戶測試、深度訪談、可用性測試、遠程測試、問卷設計、現場研究、田野調查等
🌱 小補充:UX 流程(同時提供中英文,以便大家查閱中英相關文章的名稱對照)
⭐️ 背景研究(Background Research)、競爭分析(Competitive Analysis)、訪談/問卷(Interview/Survey)、人物誌(Persona)、使用者使用旅程(User Journey)、互動地圖(Interaction Map)、線框圖(Wireframe)、低擬真原型(Lo-fi Prototype)、易用性測試(Usability Test)、視覺稿(Mockup)、高擬真原型(Hi-fi Prototype)。
📌 UX 軟實力
✔️ 探索問題、洞察分析能力
✔️ 邏輯清晰、有獨立思考的能力
✔️ 善於溝通、團隊合作
✔️ 具備強烈同理心、能夠挖掘與解決使用者需求
面試時,應該注意的呈現重點
🎗️ 履歷:簡單明瞭的描述過去經歷裡負責的工作項目以及所做的影響與貢獻。
⭕️ 我負責了一個訂閱服務的專案,而在參與這個專案後,我讓訂閱服務增加多少百分比
❌ 我負責這個專案的UI/UX規劃
這類在定義UI/UX設計師專業的內容,面試官想知道你負責的範疇(整個App?整個服務?還是其中一個部分?),這樣他才能判斷你是否專業。
🎗️ 作品集
◼️ 解決問題的過程
大多數求職者只會放上一個設計版本,可能是她/他個人最喜歡的或是最終被採用的版本
真正吸引面試官的是設計背後的邏輯思考及廣度與深度。求職者是否能夠在不同維度上去思考解決方案,舉例如 「保守與創意之間」,「企業與使用者之間」等等。
有些功能的規劃,雖然可能造成使用者的不便,但能增加公司的收益,是公司希望執行的方向,求職者可以在作品集、面試中表現這些思維,讓面試官看到你處理雙方衝突的能力。
◼️ 以使用者為中心
設計過程中是否有納入使用者意見,常聽到求職者說前公司不給時間做使用者訪談,但其實即使是簡單地向同事、朋友做問答都可以算是一種使用者訪談,雖然對象不一定會是目標用戶,但都有某種程度的參考價值。
「由誰提出了什麼樣的意見,因此我做出了什麼更動」的過程,讓面試官能夠清楚得知你的思維脈絡,同時也展現將使用者的回饋納入參考的設計師特質。
設計師的作品集上常犯的錯誤
🎗️ 列出最重要的技能,避免不具有意義的能力百分比
面試者說的 50% 是代表會還是不會?真的無法辨別,須從經歷與技能之間要可以看得出關係!
如果列出在工作內容包含製作產品 Prototype ,但技能沒有列出相對應工具,也會容易讓人產生疑問。
🎗️ 沒有考慮到專案呈現邏輯
在呈現一個專案時,很多時候大家沒有考慮到專案的整體閱讀體驗。
好的閱讀結構可以更容易讓面試官進入你設計思考情境
🌱 小補充:想像面試官是你的使用者,而你要提供給他什麼樣的閱讀“體驗“,最簡單的結構:
1️⃣ 要解決的問題
2️⃣ 思考過程
3️⃣ 採用方案
4️⃣ 產生的影響
🎗️ 品質大於數量
絕對不要把全部執行過的專案全部丟到作品集裡,必須把最好的作品放在最明顯的地方。
🎗️ 善用作品集網站製作線上作品集,展現專業度
善用作品集平台,可以讓面試官更專注在你的專案作品上,如果個人網站的體驗不好,反而會讓面試官對於你的 UX 能力產生懷疑,造成大幅度的扣分。
🌈 作品集平台推薦
🔸 設計師:Dribble、Behance、issuu
🔸 社群及行銷:instagram、YouTube、Podcast
🔸 軟體工程師:GitHub、Bitbucket、CodePen
有別於數字銀行,還有哪些求職平台?
如果有意往海外發展的 UI/UX 設計師,以下求職平台推薦給你(直接點擊名稱可直接造訪該網站)
◼️ 一般大型求職平台
🔹 Indeed 屬於職缺搜尋引擎類型,意思就是可以在此平台一次搜尋到各大人力銀行、求職網的職缺,非常方便,但缺點是你必須清楚知道想找的工作類型,網站並不會推薦職務給你。
🔹 Glassdoor 創立於美國(2018 被日本企業收購),擁有多樣化的職缺,並專門提供職場評價服務,可以了解公司狀況、薪資及職務未來發展。
🔹 LinkedIn 偏向社群網路的求職平台,使用者可以透過通知,瞭解到誰來閱讀過自己的履歷,並且可以主動出擊與他人建立連結,增加自己的人際網絡,是個互動性極高的求職平台。
◼️ 專屬設計師求職平台
🔹 Dribbble 、Behance 兩個網站皆是讓設計師在網路上自由展示創作和作品集的平台,都有許多 UI/UX 設計師使用。
Dribbble 較注重於人與人之間的社交與互動
Behance 偏向發表自己的作品居多
雖然風格不太一樣,但是都可帶給設計師們許多創作靈感來源。
🔹 Krop 適用於各種經驗水平的設計師,並且提供不同產業的工作版,設計師可透過創建個人資料網頁、作品集和履歷表,讓企業來找到適合的人選。
擁有 Krop 帳戶的人都能被板上素材資料庫儲存,因此有很大的機會可以在知名國際企業(Facebook, Apple, Gucci, Nintendo)找到你理想的 UI/UX 工作。
🔹 99designs 一個採用外包模式的設計服務平台,專門為自由工作者設計,擁有多種服務模式與項目,包括 Logo 設計、網頁設計、藝術插圖、商業廣告、書籍雜誌、包裝樣式等,也可針對品牌做 1 對 1 個人設計服務,成為 UI/UX 設計師接案的選擇之一。
以上介紹完畢,你是偏向哪一個職位呢?
0%♥ UI 設計師
0%♥ UX 設計師
0%我還在摸索中,要再想想....
0%我覺得我不適合當設計師

